Strukturierte Daten helfen Suchmaschinen dabei, den Kontext und Inhalt deiner Webseite schnell und effizient zu erfassen. Dadurch wird deine Website nicht nur besser auffindbar, sondern auch attraktiver in den Suchergebnissen dargestellt. Dies führt zu einer Steigerung der Besucherzahlen und Anfragen genau von den Kunden, die du ansprechen möchtest.
In diesem Artikel erkläre ich dir, wie du mithilfe strukturierter Daten deine Website bei Google besser platzieren kannst.

Warum du strukturierte Daten erstellen solltest
Strukturierte Daten sind für Suchmaschinen wie Google unverzichtbar, um die Inhalte deiner Website präzise zu kategorisieren.
So kann Google beispielsweise unterscheiden, ob ein Text auf deiner Seite ein Blogbeitrag, ein Rezept oder ein Produktangebot ist. Diese eindeutige Zuordnung sorgt nicht nur dafür, dass deine Inhalte korrekt in den Suchergebnissen angezeigt werden, sondern erhöht auch die Chance, in den speziellen Segmenten der Google-Suchergebnisse, den sogenannten Rich Snippets, zu erscheinen. Diese ziehen deutlich mehr Aufmerksamkeit auf sich als herkömmliche Suchergebnisse.
Was für strukturierte Daten gibt es?
Strukturierte Daten folgen einem standardisierten Format, das von allgemeinen Beschreibungen wie Webseiten und Personen bis hin zu spezifischeren Kategorien wie Produkten, Rezepten oder Veranstaltungen reicht. Im Folgenden findest du eine Auswahl der wichtigsten und am häufigsten genutzten Schema-Typen, die deine Website für Suchmaschinen und Nutzer noch informativer und ansprechender gestalten können:
- Personen: Bietet Informationen über Einzelpersonen, einschließlich Namen, Kontaktinformationen und beruflichen Lebensläufen.
- Produkte: Details zu Produkten, die zum Verkauf stehen, einschließlich Preis, Verfügbarkeit und Bewertungen.
- Unternehmen und Organisationen: Informationen über Unternehmen, einschließlich Adresse, Kontaktmöglichkeiten und Branchenzugehörigkeit.
- Veranstaltungen: Daten zu Ereignissen, Konferenzen oder Konzerten, inklusive Zeitpunkt und Informationen zu Tickets.
- Rezepte: Informationen zu Koch- und Backrezepten, einschließlich Zutaten, Zubereitungszeit und Nährwertangaben.
- Artikel: Für Blogposts, Nachrichtenartikel und wissenschaftliche Veröffentlichungen, inklusive Titel, Autor und Veröffentlichungsdatum.
- Bewertungen und Bewertungsaggregate: Übersichten und Durchschnittsbewertungen von Produkten, Dienstleistungen oder Veranstaltungen.
- FAQs (Häufig gestellte Fragen): Bietet Antworten auf oft gestellte Fragen, die direkt in den Suchergebnissen angezeigt werden können.
- How-To (Anleitungen): Schritt-für-Schritt-Anleitungen für verschiedene Prozesse oder Tätigkeiten.
- Videos: Informationen zu Videos, einschließlich Beschreibung, Dauer und Vorschaubildern.
- Lokale Geschäfte: Spezifische Details zu lokalen Unternehmen, wie Öffnungszeiten, Standort und angebotene Dienstleistungen.
- Blogbeiträge: Spezielle Kennzeichnungen für Blogbeiträge, um Thema, Autor sowie Erstellungs- und Änderungsdaten hervorzuheben.
Was sind Schema-Daten und woher kommen sie?
Schema-Daten basieren auf dem Schema.org-Vokabular, einer gemeinsamen Initiative von Google, Bing, Yahoo! und Yandex, um eine universelle Sprache für strukturierte Daten im Internet zu schaffen. Das Ziel von Schema.org ist es, Webmastern und Entwicklern einheitliche und verständliche Markups zur Verfügung zu stellen, um Suchmaschinen die Interpretation und Darstellung von Webseiteninhalten zu erleichtern. Durch die Verwendung von Schema-Daten können Webseitenbetreiber präzise angeben, was der Inhalt ihrer Seite ist, was zu einer verbesserten Darstellung in den Suchergebnissen führen kann.
Strukturierte Daten nach Schema.org werden in den HTML-Code einer Webseite eingebettet und sind für Besucher der Seite normalerweise nicht direkt sichtbar. Sie bieten jedoch Suchmaschinen wertvolle Informationen über den Inhalt der Seite, die dann für die Erstellung reichhaltiger Snippets in den Suchergebnissen genutzt werden können. Dies verbessert nicht nur die Sichtbarkeit der Webseite in den Suchergebnissen, sondern kann auch die Klickrate erhöhen, indem Nutzern relevantere und ansprechendere Informationen präsentiert werden.
Jeder Schema-Typ ist wie ein individuelles Set an Bausteinen, das aus dazu passenden Angaben besteht. Diese Angaben sind speziell auf den Inhaltstyp zugeschnitten, den sie beschreiben sollen. Dadurch unterscheiden sich die einzelnen Schema-Typen erheblich voneinander, je nachdem, welche Informationen sie vermitteln sollen. Ein gutes Beispiel für diese Unterscheidung sind die Schema-Typen für Produkte und Blogbeiträge.
Beispiel: Produkt vs. Blogbeitrag
Schauen wir uns das Ganze an einem Beipsiel an. So unterscheiden sich die strukturierten Daten bei einem Produkt und einem Blogbeitrag.
Produkt: Der Schema-Typ für Produkte umfasst Angaben, die für potenzielle Käufer von besonderem Interesse sind. Dazu gehören:
- Der Name des Produkts,
- der Preis,
- die Verfügbarkeit (z.B. auf Lager, ausverkauft),
- Bewertungen und Bewertungsdurchschnitte,
- Bilder des Produkts und
- spezifische Produktdetails wie Größe, Farbe oder Gewicht.
Diese Informationen helfen Suchmaschinen, Produkte in den Suchergebnissen reichhaltig darzustellen, beispielsweise mit Preisen, Verfügbarkeitsstatus und Bewertungssternen. Für Online-Shops und E-Commerce-Webseiten ist dies entscheidend, um potenzielle Kunden direkt in den Suchergebnissen anzusprechen und ihnen die wichtigsten Produktinformationen auf einen Blick zu bieten.
Blogbeitrag: Im Gegensatz dazu fokussiert sich der Schema-Typ für Blogbeiträge auf Angaben, die die Qualität und Relevanz des Inhalts für Leser hervorheben. Dazu zählen:
- Der Titel des Beitrags,
- der Autor,
- das Veröffentlichungsdatum,
- eine Kurzbeschreibung des Inhalts und
- Kategorien oder Tags, die den Inhalt thematisch einordnen.
Diese Angaben helfen Suchmaschinen zu verstehen, worum es in einem Blogbeitrag geht und wie aktuell dieser ist. Sie können dazu beitragen, dass der Beitrag in thematisch passenden Suchanfragen und Keywords besser platziert wird und in speziellen Formaten wie den News-Ergebnissen oder als Teil von Rich Snippets erscheint.
So sieht ein SEO-Schema aus
Ein typisches SEO-Schema für ein lokales Geschäft, das im JSON-LD-Format strukturierte Daten verwendet, könnte folgendermaßen aussehen. Dieses Beispiel demonstriert, wie du die wichtigsten Informationen über dein Unternehmen für Suchmaschinen und potenzielle Kunden zugänglich machst:
{ "@context": "http://schema.org", "@type": "LocalBusiness", "name": "Café Beispielstadt", "image": "http://www.beispielcafe.de/logo.jpg", "@id": "http://www.beispielcafe.de", "url": "http://www.beispielcafe.de", "telephone": "+49123456789", "address": { "@type": "PostalAddress", "streetAddress": "Beispielstraße 42", "addressLocality": "Beispielstadt", "postalCode": "12345", "addressCountry": "DE" },"geo": { "@type": "GeoCoordinates", "latitude": 40.712776, "longitude": -74.005974 },"openingHoursSpecification": [ { "@type": "OpeningHoursSpecification", "dayOfWeek": ["Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "08:00", "closes": "18:00" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": "Saturday", "opens": "09:00", "closes": "17:00" } ], "sameAs": [ "https://www.facebook.com/beispielcafe", "https://www.instagram.com/beispielcafe", "https://www.twitter.com/beispielcafe" ] }
In diesem Schema:
@contextund@typegeben an, dass es sich um ein lokales Geschäft handelt.name,image,urlundtelephonestellen grundlegende Informationen über das Geschäft bereit.addressundgeogeben die physische Adresse und geografische Koordinaten des Geschäfts an, was für lokale Suchanfragen besonders wichtig ist.openingHoursSpecificationdefiniert die Öffnungszeiten, was Nutzern hilft zu wissen, wann das Geschäft geöffnet ist.sameAsverweist auf andere soziale Profile des Geschäfts, was die Online-Präsenz stärkt und Vertrauen aufbaut.
Durch die Implementierung solcher strukturierter Daten auf deiner Website hilfst du Suchmaschinen, dein lokales Geschäft besser zu verstehen und in lokalen Suchergebnissen entsprechend zu präsentieren. Dies kann die Sichtbarkeit deines Unternehmens erhöhen und mehr Kunden anziehen.
Schema selbst erstellen
Das Erstellen von SEO-Schema-Markup kann auf den ersten Blick komplex wirken, insbesondere wenn du mit der Syntax von JSON-LD oder anderen Formaten nicht vertraut bist. Glücklicherweise gibt es Tools und Ressourcen, die diesen Prozess erheblich vereinfachen und dir helfen, effektive strukturierte Daten für deine Website zu generieren, ohne direkt in den Code eintauchen zu müssen.
1. Online-Tools zur Schema-Erstellung
Ein besonders nützliches Werkzeug ist der Schema Markup Generator von TechnicalSEO (https://technicalseo.com/tools/schema-markup-generator/). Dieses Online-Tool bietet eine benutzerfreundliche Oberfläche, in der du einfach die erforderlichen Informationen über dein Geschäft oder einen anderen Inhaltstyp eingeben kannst. Das Tool generiert dann automatisch das passende Schema-Markup, das du direkt in den HTML-Code deiner Website einbetten kannst. Es unterstützt eine Vielzahl von Schema-Typen und erleichtert so die Erstellung spezifischer, suchmaschinenfreundlicher Daten für unterschiedliche Inhalte.
2. ChatGPT zur Schema-Erstellung nutzen
Eine weitere innovative Möglichkeit ist die Nutzung des KI-Tools ChatGPT. Du kannst ChatGPT in der Basisversion nutzen, indem du den Link zu deiner Seite postest und um die Erstellung eines entsprechenden Schemas bittest. ChatGPT kann basierend auf den bereitgestellten Informationen ein passendes Schema erstellen. Es ist jedoch wichtig zu beachten, dass ChatGPT auf den Informationen basiert, die du zur Verfügung stellst, und die Genauigkeit des generierten Schemas von der Qualität und Vollständigkeit dieser Informationen abhängt.
3. WordPress-Plugins für strukturierte Daten
Für Websites, die auf WordPress laufen, gibt es eine Vielzahl von Plugins, die den Prozess der Schema-Erstellung automatisieren. Ein Beispiel hierfür ist das Plugin WP SEO Structured Data Schema (https://de.wordpress.org/plugins/wp-seo-structured-data-schema/), das eine einfache Integration von strukturierten Daten ermöglicht. Mit solchen Plugins kannst du das passende Schema für deine Seite über eine intuitive Benutzeroberfläche auswählen und die erforderlichen Informationen eingeben, ohne direkt mit dem Code arbeiten zu müssen. Diese Plugins kümmern sich um die Generierung und korrekte Platzierung des Markups auf deiner Seite.
Nachdem du das passende Schema-Markup für deine Website erstellt hast, ist der nächste Schritt, diese Daten korrekt in deine Website einzufügen. Die Art und Weise, wie du dies tust, kann variieren, je nachdem, welche Technologie und welches Content Management System (CMS) du verwendest. Allerdings gibt es allgemeine Richtlinien, die du befolgen kannst, um sicherzustellen, dass deine strukturierten Daten effektiv genutzt werden.
Manuelle Einfügung von Schema-Daten
Wenn du kein CMS wie WordPress nutzt oder eine maßgeschneiderte Lösung bevorzugst, musst du das Schema-Markup manuell in den HTML-Code deiner Website einfügen. Hier sind einige Schritte, wie du das machen kannst:
- Wähle die richtige Stelle: Das Schema-Markup sollte in den
<head>-Bereich deiner Webseite oder direkt am Anfang des<body>eingefügt werden. Dies hilft Suchmaschinen, die Daten beim Crawlen der Seite sofort zu erkennen. - Nutze das JSON-LD-Format: Obwohl es verschiedene Formate für strukturierte Daten gibt, wird JSON-LD von den meisten großen Suchmaschinen bevorzugt und ist am einfachsten einzusetzen. Füge den JSON-LD-Code in ein
<script>-Tag ein.
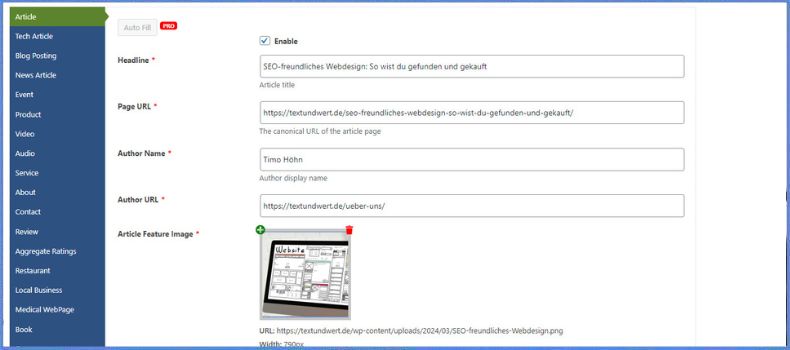
Im ersten Screenshot siehst du wie ich bei einem Blogartikel das Schema über das Plugin WP SEO Structured Data Schema eingebunden habe.

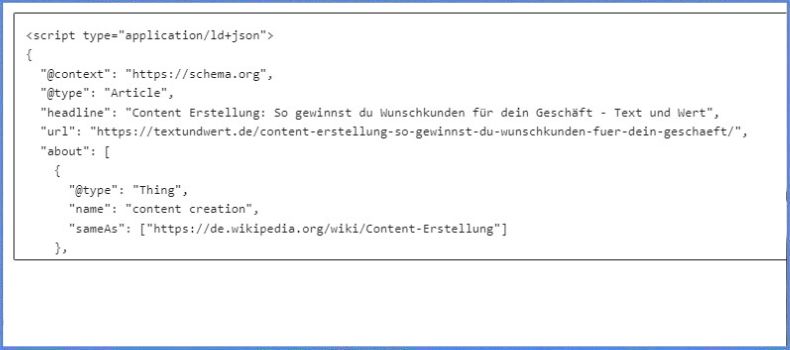
Im zweiten Screenshot kannst du sehen, wie du das Schema direkt im Text des Blogartikels verankern kannst. Dazu habe ich bei dem Artikel (eine WordPress-Website, die den Gutenberg Block-Editor verwendet) einen Block vom Typ „HTML/Custom Code“ erstellt und den Code dort eingefügt.

Tipp: Wichtig dabei ist, auf die korrekte Nutzung des Script-Tags zu achten: <script type="application/ld+json">Hier kommt dein Schema-Code rein.</script>
Strukturierte Daten testen
Nachdem du strukturierte Daten auf deiner Website implementiert hast, ist es wichtig, deren Korrektheit zu überprüfen. Glücklicherweise gibt es mehrere Online-Tools, die diesen Prozess vereinfachen. Diese Werkzeuge prüfen nicht nur auf Fehler, sondern geben oft auch Vorschläge zur Verbesserung deines Markups. Hier sind zwei Schlüsseltools, die du nutzen solltest:
- Google Rich Results Test
Das „Rich Results Test“-Tool von Google (früher als das Tool für strukturierte Daten bekannt) ist essentiell für Website-Betreiber. Es ermöglicht dir zu überprüfen, ob deine Webseite für Rich-Suchergebnisse qualifiziert ist. Du kannst entweder eine URL eingeben oder direkt Code-Snippets testen. Das Tool zeigt an, welche Rich-Ergebnistypen potenziell aus deinen strukturierten Daten generiert werden könnten und ob Fehler oder Warnungen vorhanden sind, die behoben werden müssen. Besuche https://search.google.com/test/rich-results, um dein Markup zu testen.

- Schema.org Validator
Ein weiteres nützliches Tool ist der Schema Markup Validator (früher als Google Structured Data Testing Tool bekannt), gehostet auf Schema.org. Dieses Tool bietet eine detaillierte Analyse deiner strukturierten Daten und identifiziert Fehler oder Probleme in deinem Schema-Markup. Es ist eine ausgezeichnete Ressource, um sicherzustellen, dass dein Markup den Standards entspricht und fehlerfrei ist. Du kannst den Validator unter https://validator.schema.org nutzen.
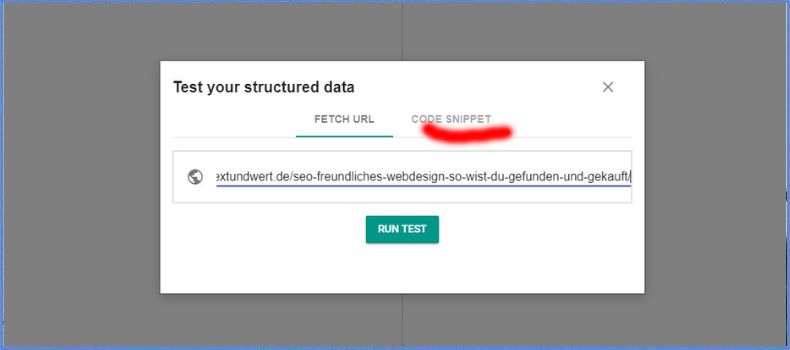
Im Screenshot kannst du sehen, wie ich einfach den Link zur entsprechenden Seite in das Tool einfüge, um das Schema-Markup auf Fehler zu überprüfen.
Tipp: Du kannst den Schema-Code aber auch direkt einfügen, indem du auf den Reiter „Code Snippet“ klickst. Anschließend werden dir eventuelle Fehler in der rechten Spalte angezeigt.
Fazit:
Die Implementierung strukturierter Daten auf deiner Website ist mehr als nur eine SEO-Best Practice; es ist eine notwendige Strategie, um in der heutigen digitalen Landschaft sichtbar und relevant zu bleiben. Durch präzises Schema-Markup kannst du Suchmaschinen einen detaillierten Einblick in den Inhalt deiner Webseite geben, was nicht nur die Auffindbarkeit verbessert, sondern auch die Chance erhöht, in den begehrten Rich Snippets in den Suchergebnissen aufzutauchen.
Von der Auswahl des richtigen Schema-Typs über die Nutzung von Tools zur Generierung des Markups bis hin zur Überprüfung der Richtigkeit mit Online-Tools – jeder Schritt ist entscheidend, um die Vorteile strukturierter Daten voll auszuschöpfen. Obwohl die manuelle Einfügung von Code oder die Nutzung von Plugins ein wenig Aufwand erfordern kann, sind die potenziellen SEO-Vorteile und die Verbesserung der Nutzererfahrung diese Mühe wert.
Vergiss nicht, die implementierten strukturierten Daten regelmäßig mit den zur Verfügung stehenden Online-Tools zu testen. Dies stellt sicher, dass sie fehlerfrei sind und von Suchmaschinen wie Google richtig interpretiert werden können.
Zusammengefasst ist das korrekte Implementieren und Testen strukturierter Daten ein unverzichtbarer Bestandteil jeder SEO-Strategie, der nicht nur die Sichtbarkeit deiner Website verbessert, sondern auch dazu beiträgt, ein klares und verständliches Bild deines Angebots für Suchmaschinen und Nutzer gleichermaßen zu zeichnen. Nutze also die Macht strukturierter Daten, um deiner Website zu helfen, ihr volles Potenzial im Web zu entfalten.
Über den Autor:
Timo Höhn ist seit 2010 Jahren im Bereich SEO (Suchmaschinenoptimierung) tätig. In 2014 gründete er die Firma Text und Wert, die sich auf suchmaschinenoptimierte Websites für lokale Dienstleiter spezialisiert hat. So hilft der gebürtige Wiesbadener nicht nur Kunden aus dem Rhein-Main Gebiet planbar neue Kunden zu gewinnen, sondern auch in ganz Deutschland.
