Was bedeutet Above the Fold und warum sollte man bei der Website-Optimierung darauf achten? In diesem Beitrag werden beide Fragen beantwortet. Dazu gibt es praktische Tipps, die sofort umgesetzt werden können.
Bei der Website-Optimierung stößt man schnell auf den Begriff Above the fold. Ins Deutsche übersetzt, bedeutet das über der Falte. Der Begriff kommt aus der Printwelt, wo Zeitungen häufig so gefaltet sind, dass nur ein Teil bzw. die obere Hälfte zu sehen ist. Große Fotos und wichtige Überschriften werden prominent Above the fold platziert, um möglichst viel Aufmerksamkeit zu generieren.
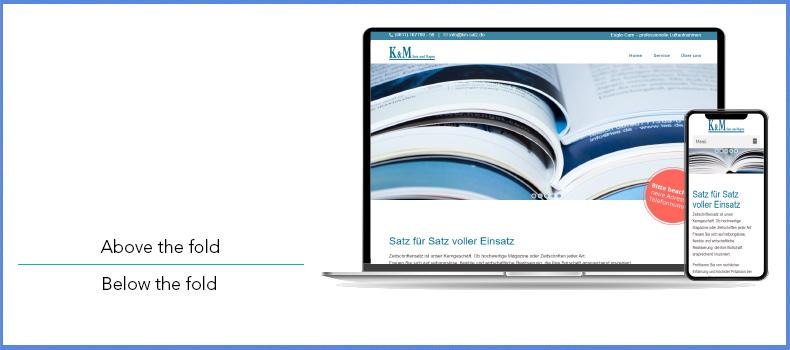
Analog dazu ist im Webdesign unter Above the fold der Bereich einer Homepage gemeint, den der User zu sehen bekommt, bevor er nach unten scrollt. Dabei variiert die Größe dieses Abschnitts von Display zu Display stark. Der Above the fold-Bereich eines breiten 4K-Monitors ist deutlich größer als der eines Smartphones. Darunter beginnt dann der Below the fold-Bereich, also alles, was erst nach dem scrollen sichtbar wird.
Der erste Eindruck zählt
Die Above the fold-Optimierung einer Website ist nicht nur wichtig für das Suchmaschinenranking, sondern auch für die User-Experience. Der Inhalt Above the fold zieht ca. 80% der Aufmerksamkeit eines Nutzers auf sich, der die Website zum ersten Mal besucht (auch wenn sich viele User im Web an das Scrollen gewöhnt haben). Damit bildet dieser Inhalt den so berühmten Ersteindruck einer Website. Erst dann entscheiden die User, ob sie auch bleiben möchten.
Aber nicht nur die Besucher nutzen diesen ersten Eindruck, um Ihre Entscheidung zu treffen, sondern auch die Suchmaschinen. Für beide stellt sich im Grunde die gleiche Frage: Passt das Suchergebnis zur Suchintention? Aus diesem Grund müssen bei der Optimierung zwei Dinge beachtet werden:
- Sind die Bilder, Texte und Farben die Zielgruppe zugeschnitten?
- Ist der Above the fold-Inhalt so schnell wie möglich geladen?
Während Punkt eins eine psychologische Herausforderung darstellt, ist der zweite Punkt eine technische.

Above the fold – was der User wissen will
Für den ersten Eindruck beim Nutzer sind folgende Elemente wichtig:
- das Bild:
es gibt einen guten Grund dafür, dass fast jede Website mit einem großen Bildelement beginnt. Häufig wird in diesem Zusammenhang auch von dem Hero-Image gesprochen, weil es groß und auffällig ist. Es nimmt in der Regel die ganze Website-Breite ein und sollte beim User die richtigen Assoziationen wecken. Aus diesem Grund wird häufig das zentrale Produkt bzw. die Dienstleistung gezeigt. Oft ist aber auch die Art Kunde abgebildet, die angesprochen werden soll. - dein Unternehmens- oder Marken-Logo:
um den Widererkennungseffekt zu vergrößern, sollte Ihr Logo gut sichtbar im Header platziert sein. Vergessen Sie nicht, das Logo in doppelter Auflösung für Retina-Displays zu hinterlegen. - die Navigation:
das Menü, über das Ihre Unterseiten angesteuert werden kann, sollte sowohl auf der Desktop-Version als auch auf Smartphones im Header angelegt sein. Für die mobile Darstellung hat sich das sogenannte Klapp- oder Hamburgermenü etabliert. - der Call to Action/ die Überschrift:
machen Sie dem Nutzer klar, worum es auf Ihrer Website geht und was er dort tun soll. Mit einem griffigen Call to Action bzw. einer deutlichen Handlungsaufforderung erhöhen Sie die Interaktionsrate. - Kontaktdaten:
der User sollte auf den ersten Blick sehen, wie er Sie erreichen kann. Ob E-Mail, Anschrift oder Telefonnummer – platzieren Sie diese Infos gut sichtbar Above the fold.

Lazy Loading
Bei der technischen Optimierung vom Above the fold-Bereich möchte ich zwei Methoden vorstellen. Dabei ist mir bewusst, dass das Thema PageSpeed sehr komplex ist und hier nur angekratzt wird. Zunächst soll es um das verzögerte Laden gehen.
Elemente wie Bilder oder Videos, die erst nach dem scrolling sichtbar werden, brauchen erst dann geladen zu werden, wenn sie in das Sichtfeld treten. Das wird gerne durch das sogenannte Lazy Loading umgesetzt. Das verzögerte Laden funktioniert im Grunde einfach. Normalerweise werden alle Bilder einer Webseite beim Aufruf der Domain komplett geladen, was sich spürbar auf die Ladezeit auswirkt. Beim Lazy Loading werden die Bilder erst dann geladen, wenn der Nutzer zu dem sichtbaren Bereich des Bildes scrollt, was sich positiv auf die Ladezeit und das Datenvolumen auswirkt. Wer das CMS WordPress nutzt, kann diese Funktion seit der Version 5.5 ganz einfach und automatisch nutzen.
Im HTML-Code werden alle Bilder mit dem Attribut loading=“lazy“ versehen. Wer ein anderes CMS nutzt, kann sich mit dem Plugin Lazysizes behelfen.
Selbstverständlich sollte man dabei auch nicht vergessen, die Bilder selbst in Bezug auf Dateigröße und Komprimierung zu optimieren. Dazu kann man Plugins wie Smush, Websites wie https://compressjpeg.com/de/ oder auch einen CDN-Dienst wie https://shortpixel.com/pricing-one-time nutzen.
Critical CSS
Wir können aber nicht nur die Bilder optimieren, sondern auch das CSS, dass das sogenannte Above the fold-Rendering blockiert. Die Idee dahinter ist, den Code zu finden, der für die Darstellung von
- Header
- Logo
- primäre Navigation
- Layout-Struktur
- Body-Angabe
- Navigationen über dem Content
- Überschrift (H1)
zuständig ist und diesen Inline zu laden, was schneller ist, als über die CSS-Datei. Wie das im Detail geht, wird hier beschrieben. WordPress-User können dazu aber auch das Plugin Autoptimize ausprobieren, das eine entsprechende Option bietet.
Fazit: Schon für den so wichtigen Ersteindruck lohnt sich eine gründliche Above the fold-Optimierung der Website. Dabei ist es wichtig, sich in potenzielle Kunden hineinzuversetzen. Überlegen Sie sich, worauf Sie zuerst beim Besuchen einer Website achten.
